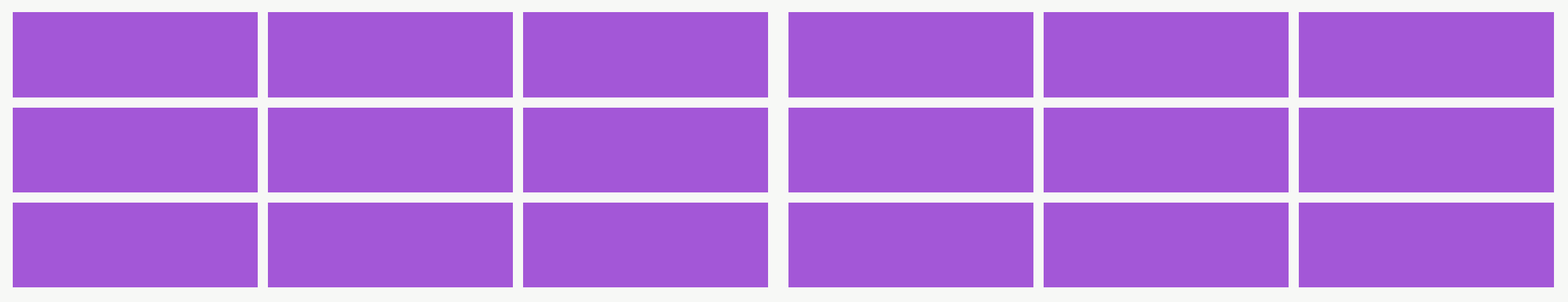
grid-column-gap 只支持单一值,即所有列间隙统一一个值。我需要做到如下效果

<div>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>html 如上,css 如下:
div {
display: gird
grid-template-column: repeat(6, 1fr)
grid-row-gap: 8px
}
div i {
aspect-ratio: 3
border: solid #f7f8f6
border-width: 0 8px 0 0 //重要,此为真正的列间隙
}
div i:nth-child(6n - 2),
div i:nth-child(6n - 1),
div i:nth-child(6n)
border-width: 0 0 0 8px //重要,设置右半边间隙方向
box-sizing: content-box //以防之前设置过 `border-box`,导致 `grid-item` 不居中nth-child(6n - 2) 是指每 6 个减少 2 个,从而选中每行的第 4 个(选择第四列),其余类推。
这个方法有点取巧,通过把相应的描边设为和底同色,从而制造出空隙的假象。当然,如果背景非纯色,此方法即告破……
上面是列的间隙不同,如果设置行的话,改相应方向的描边即可。以下写了些,有需要的上下 css 对照着改下即可。
div i {
border-width: 0 8px 8px 0 //默认右与下有描边
}
div i:nth-child(6n - 2),
div i:nth-child(6n - 1),
div i:nth-child(6n) {
border-width: 0 0 8px 8px //设置第四、五、六列的左与下有描边
}
//以下设置第一行与第二行的间隙(即第 6 个后,有上描边)
div i:nth-child(n + 6) {
border-top-width: 8px //单独设置上描边
border-bottom-width: 0 //把下描边去掉
}